「ブログで画像を使うとき、どうやって代替テキスト(alt属性)を上手に設定するんだろう?」こんな疑問、あなたも持っていませんか?代替テキスト(alt属性)はただの小さなコードの一部かもしれませんが、実はあなたのブログのアクセシビリティとSEOに大きな影響を与える重要な要素なんです。でも、どのように設定すればいいのか、何を書けばいいのか、そんな悩みはもう必要ありません!
この記事では、代替テキスト(alt属性)の基本から、SEO効果を最大化するための適切な設定方法、注意点、さらには確認・編集するための便利なツールまで、具体的でわかりやすく解説しています。読んでみれば、あなたのブログが検索エンジンでより良い評価を受けるだけでなく、さまざまなユーザーにとってもアクセスしやすいサイトになること間違いなしです。
さあ、ブログの質をグレードアップさせる第一歩を踏み出しましょう!この記事を読めば、代替テキスト(alt属性)を理解し、適切に設定する方法がすぐに身につきますよ。
 悩んでいるひと
悩んでいるひとブログで画像は使うけど、代替テキストって重要?やったことないかも…



少し長くなるけど、SEO的にも大事なので一緒に理解しようね
- 代替テキスト(alt属性)が何かがわかる
- 代替テキスト(alt属性)の重要性がわかる
- 代替テキスト(alt属性)の設定方法(いい例、悪い例を参考に)
- 代替テキスト(alt属性)の設定の注意点がわかる
代替テキスト(alt属性)の基本と重要性
代替テキスト(alt属性)とは、HTMLで画像に代替テキストを設定するための重要な要素です。この属性は画像が表示できない場合やスクリーンリーダーを使用する視覚障害者に対して非常に重要で、ウェブアクセシビリティとSEOにおいて大きな役割を果たします。例えば、重要なイベントの写真に適切な代替テキスト(alt属性)を設定することで、その情報が失われることなく多くの人々に届けられます。代替テキスト(alt属性)とtitle属性は異なる目的で使用され、代替テキスト(alt属性)は主にウェブアクセシビリティを考慮し、画像が表示されない場合の代替テキストを提供するのに対し、title属性はユーザーに対して追加情報や説明を提供します。
Google側にもサイトのアクセシビリティ向上として代替テキスト(alt属性)の設定方法がかかれています。
代替テキストは、Webアクセシビリティの向上に重要な役割を果たします。総務省の「みんなの公共サイト運用ガイドライン」にも、代替テキストの設定が推奨されています。また、SEO(検索エンジン最適化)においても、画像の内容を検索エンジンが理解するための重要な要素となります。
代替テキスト(alt属性)のSEO効果とユーザビリティ向上
代替テキスト(alt属性)は画像検索にも役立ち、検索エンジンは代替テキスト(alt属性)を見て、何の画像なのかを判断します。適切なキーワードを入れることで、画像が検索結果に表示されやすくなり、多くの人に見てもらえます。代替テキスト(alt属性)が適切に設定されているかを確認し、必要なら修正することが重要です。これによって視覚障害のある方もウェブサイトを楽しむことができるようになります。
適切な代替テキスト(alt属性)の設定方法
代替テキスト(alt属性)では画像の内容を具体的に記述する必要があります。ユーザーの通信環境により画像が表示されない場合、代替テキスト(alt属性)がテキストとして画像内容を伝えます。例えば「犬の写った画像」があった場合「alt=”公園を走る犬”」のように、画像の内容に沿った、簡潔で具体的な記述を心がけるべきです。
総務省にもガイドラインがあり、ポイントを3つあげています。
ポイント1 画像にalt属性による代替テキストを設定する
総務省トップ > 組織案内 > 地方支分部局 > 東海総合通信局 > ウェブアクセシビリティ >
ポイント2 説明の必要がない画像はalt属性を空欄にする
ポイント3 詳細な説明が必要な場合には補足情報を用意する
SEOにおける代替テキスト(alt属性)の注意点
代替テキスト(alt属性)にキーワードを詰め込みすぎることは避けるべきです。キーワードを過剰に使うと画像の内容が伝わりにくくなる上に、スパム行為と見なされるリスクもあります。画像の内容に沿った必要最低限のキーワードを簡潔に記述することが重要です。
代替テキストは画像の内容と一致する必要があります。画像の内容と異なる情報を代替テキストに設定することは避けるべきです。これは、誤解を招くだけでなく、SEOスパムと見なされるリスクもあります。
装飾画像への対応
装飾画像、例えばページの仕切り線やブランドグラフィックなどは、代替テキストが不要です。これらの画像はデザイン要素であり、コンテンツの理解に直接貢献しないため、代替テキストを空にすることでスクリーンリーダーが不必要な情報を読み上げるのを防げます。
代替テキスト設定は画像の意味が正しく伝わるように簡潔にテキストを入力することです。意味を持たない画像や、すでにページ上で説明されている内容の画像には代替テキストを設定しないことも重要です。
代替テキスト(alt属性)の良い例と悪い例
良い代替テキスト(alt属性)は画像の内容を簡潔かつ明確に説明し、ウェブアクセシビリティを高めます。商品画像、ロゴ、チャート、イベント写真など、各種画像に対して適切な代替テキストを設定することが重要です。悪い代替テキスト(alt属性)は、画像の内容や目的を明確にしないため、ウェブアクセシビリティとSEOに悪影響を与えます。
代替テキスト(alt属性)の設定方法
代替テキストは、画像の内容を直接的かつ簡潔に伝える必要があります。例えば、画像に人物が写っている場合、その人物の行動や表情を含めた説明が理想的です。重要なのは、画像がウェブページの内容にどのように貢献しているかを反映させることです。
WEBページの内容を補助するためということを意識した内容が理想的です。
良い例と悪い例
良い代替テキストの例は、画像の具体的な内容やアクションを明確に示します。例えば、「散歩中の犬」という簡潔ながら具体的な表現です。悪い例は、画像の内容と無関係な情報を含めたり、過度に詳細な説明をすることです。


良い例:庭を走っている犬
悪い例:お金、稼ぐ、裏技
画像の内容とまったく関係のないことは書かないことはもちろん重要ですが、画像の内容が掲載しているWEBページと全く意味のない画像であった場合は代替テキストは記載せずブランクにすべきです。
イメージ画像やサイトの装飾など意味のもたない画像には代替テキスト(alt属性は)記述せずブランクにするのが好ましいです。また、ロゴやタイトル文字などはそのままの意味を記述して問題ありません。
具体的な使用例についてはこちらのサイトに多くの事例がありましたのでぜひ参考にしてみて下さい。
情報バリアフリーポータルサイト ウェブアクセシビリティ事例集
代替テキスト(alt属性)を確認・編集する方法
代替テキスト(alt属性)を確認するには、Googleの検証機能やChromeの拡張機能「Alt&Meta viewer」を使う方法があります。検証機能は簡単に使用でき、ページのソースコードから代替テキスト(alt属性)を確認できます。一方で「代替テキスト(alt属性)を確認するには、Googleの検証機能やChromeの拡張機能「Alt&Meta viewer」を使う方法があります。検証機能は簡単に使用でき、ページのソースコードから代替テキスト(alt属性)を確認できます。一方で「Alt&Meta viewer」は、Chromeウェブストアからインストールして使うツールで、ページ上の全ての画像に対する代替テキスト(alt属性)を一括で確認できる便利な機能を提供します。これらのツールを活用することで、代替テキスト(alt属性)が適切に設定されているか確認し、必要に応じて修正することが可能です。
ワードプレスで画像代替テキストの設定方法
ワードプレス(今回はテーマSWELLで解説)で代替テキストを設定にするには、画像のクリックした状態で右側に設定欄が表示されるのでそこに記載すればOKです。


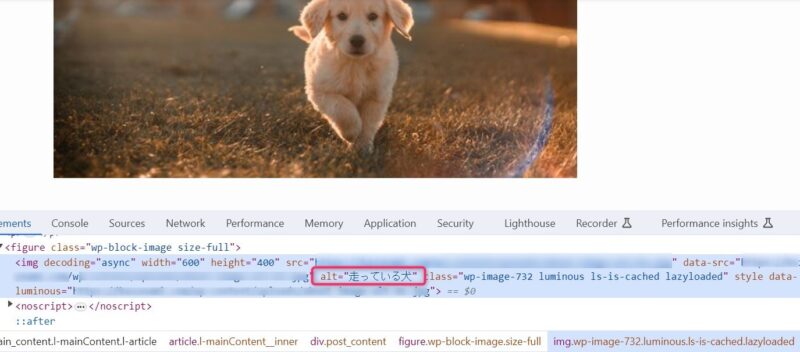
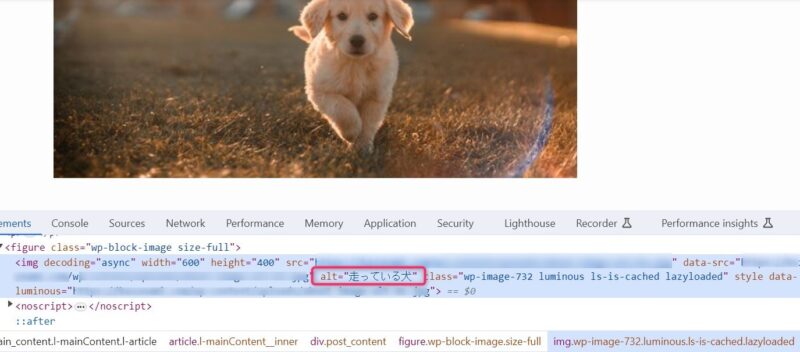
実際のソースをみるとこんな感じでalt属性に「走っている犬」が記載されています。


アクセシビリティとSEOの向上
代替テキストの適切な設定は、ウェブサイトのアクセシビリティを高めるだけでなく、SEOの向上にも寄与します。代替テキストは、画像が読み込めない状況や視覚障害者にとって重要な情報源であり、同時に検索エンジンが画像の内容を理解しやすくするためにも役立ちます。このため、ユーザーにとって有益かつ検索エンジンにとって価値のある代替テキストを作成することが重要です。
これらの指針に沿って代替テキストを効果的に設定することで、よりアクセスしやすく、SEOに強いウェブサイトを構築することができます。また、具体的な方法やツールの使用については、専門のウェブサイトやチェックツールを参考にすると良いでしょう。
このように、画像代替テキストの設定は、ウェブサイトのアクセシビリティとSEOの両方に重要な役割を果たします。適切に設定された代替テキストは、ウェブサイトを訪れるすべてのユーザーにとって価値ある情報を提供し、検索エンジンにも正しく内容を伝えることができます。これにより、ウェブサイトの全体的な品質を高め、ユーザー体験を向上させることが可能です。
まとめ 今すぐ始めよう、画像代替テキストでウェブサイトを強化
代替テキストの設定は、ウェブサイトのアクセシビリティとSEOに大きな影響を与えます。この簡単なステップで、より多くの人にサイトを使ってもらえるようになり、検索結果でも上位に表示される可能性が高まります。以下のポイントを押さえて、代替テキストを効果的に設定しましょう。
- 代替テキストの基本: 画像や動画が表示されない時に読まれるテキストです。
- アクセシビリティへの影響: スクリーンリーダー利用者や画像非表示時に、コンテンツの理解を助けます。
- SEOへの影響: 検索エンジンが画像の内容を理解するために利用します。
- 設定方法: 簡潔で画像の内容を正確に伝えるテキストを設定します。
- 注意点: 画像の内容と異なるテキストや、過剰なキーワードの詰め込みは避けましょう。
代替テキストはウェブサイトのユーザビリティと検索エンジン対策の両方で重要な役割を果たします。さあ、今日からあなたのウェブサイトも、もっと使いやすく、見つけやすいものにしていきましょう!



それでは、また







コメント